Javascript
Criando sua primeira API com Express.js

Está interessado em trabalhar com Node.js mas não faz a mínima ideia de como começar? Não se preocupe, acompanhe esse artigo e ao final dele, terá noções básicas de como criar a sua primeira API com Node.js utilizando o famoso framework Express.js, e também conhecerá diversos pacotes auxiliares que são utilizados em praticamente todos os futuros projetos.
Conceito de API
API do acrônimo de Application Program Interface é um conjunto de rotinas que realiza comunicação entre aplicações que desejam compartilhar suas rotinas, mensagens e protocolo, transparente ao usuário, ou seja, software-to-software possibilitando a integração de rotinas em um única só interface.
O conceito é bem simples. Neste caso iremos trabalhar com uma API na internet onde usuários (clientes) irão conseguir acessar a determinados dados por meio de rotinas específicas. Como estamos trabalhando com a internet, o protocolo HTTP será nosso parceiro e utilizaremos diversos conceitos nele presente para a construção de nossa primeira API.
Instalação e Ambiente
A primeira coisa que é necessário é configurar o ambiente de desenvolvimento para que nada ocorra fora do planejado. Neste artigo, utilizaremos o ambiente Node.js padrão (Node.js + NPM + Terminal/CMD) e com o auxílio do NPM, instalaremos alguns pacotes dentro de nosso projeto para iniciar. Caso você tenha dúvida sobre como iniciar com Node.js, separamos aqui um post incrível sobre.
Criando o projeto
Após as instalações e configurações necessárias para que o ambiente esteja ok. Vamos criar o nosso projeto, esse processo é algo bem simples, onde vamos gerar um arquivo chamado package.json que com auxílio do NPM é capaz de armazenar informações, dependências e também scripts dentro dele. É algo essencial para qualquer projeto Node.js hoje em dia, por isso, não deixe de criá-lo.
No terminal, navegue até um diretório de sua preferência (onde costuma guardar o seus projetos por exemplo) e crie uma pasta para nosso projeto, logo em seguida acesse a pasta e digite o comando:
$ npm init -y
Automaticamente será gerado um arquivo package.json contendo todas as informações do projeto e pronto ser utilizado. Exemplo de um arquivo package.json:
{
"name": "express_api",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Note algumas informações interessantes nesse arquivo como o nome do projeto (que poderá ser utilizado para a publicação no site NPM como um novo módulo público ou privado), temos também o script inicial (index.js) que possibilita sabermos onde inicia nossa aplicação e também a parte de scripts, onde conseguimos definir alguns scripts bash para automatização de alguns processos básicos como deploy ou build.
Instalando dependências
Projeto criado com sucesso, próximo passo será analisar quais dependências vamos utilizar em nosso projeto. Abaixo uma pequena lista com o nome e um breve comentário sobre cada item que vamos utilizar:
Express.js: O framework mais utilizado e conhecido dentro do ecossistema Node.js.
Body-Parser: Pacote responsável por realizar o parser (serialização) das informações que o cliente nos envia e alocar dentro de um objeto Javascript.
Morgan: Log de todas as requisições de nosso servidor.
Cors: Administra o Cross Domain Origin no servidor.
Para a instalação das dependências, vá até o terminal na pasta do projeto e digite:
$ npm install express body-parser morgan cors --save
Em outras palavras, estou pedindo que o NPM busque esses pacotes (baseado no nome) e instale localmente em meu projeto e ainda salve as informações dentro do arquivo package.json.
Criando servidor
Após todas as dependências estarem instaladas, chegou a hora de colocar a mão na massa. Criamos o servidor web capaz de interpretar as requisições que o usuário da API fará a partir de endpoints ou rotas (pontos de acessos específicos gerado dentro de nossa aplicação) para isso, crie um arquivo chamado index.js e dentro dele adicione o seguinte conteúdo:
// importando os pacotes para uso no arquivo index.js
const express = require('express');
const morgan = require('morgan');
const cors = require('cors');
const bodyParser = require('body-parser');
// crio um servidor express
const app = express();
// aplico configurações para dentro do servidor express, adicionando middlewares (body-parser, morgan, cors)
app.use(morgan('dev'));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
app.use(cors());
// o servidor irá rodar dentro da porta 9000
app.listen(9000, () => console.log('Express started at http://localhost:9000'));
Com o script pronto, chegou a hora de rodar para verificar o que acontece. No terminal, ainda na pasta do projeto, execute:
$ node index.js
Se tudo estiver ok, você terá o seguinte retorno em seu terminal Express started at http://localhost:9000. Parabéns você acaba de criar um servidor Node.js utilizando o Express.js.
Próximo passo será adicionar as rotas/endpoints capaz de interpretar as informações a partir da requisição feita pelo nosso usuário (cliente).
Gerando rotas
Para gerar rotas, também utilizaremos o arquivo index.js, basta adicionar o seguinte:
// importando os pacotes para uso no arquivo index.js
const express = require('express');
const morgan = require('morgan');
const cors = require('cors');
const bodyParser = require('body-parser');
// crio um servidor express
const app = express();
// aplico configurações para dentro do servidor express, adicionando middlewares (body-parser, morgan, cors)
app.use(morgan('dev'));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
app.use(cors());
// DB local (tempo de execução)
const data = [];
// criação de rota que será acessada utilizando o método HTTP GET/
// http://localhost:9000/
app.get('/', (req, res) => {
return res.json({ data });
});
// criação de rota que será acessada utilizando o método HTTP POST/
// http://localhost:9000/add
app.post('/add', (req, res) => {
const result = req.body;
if (!result) {
return res.status(400).end();
}
data.push(result);
return res.json({ result });
});
// o servidor irá rodar dentro da porta 9000
app.listen(9000, () => console.log('Express started at http://localhost:9000'));
É criado duas rotas, cada um com um endpoint distinto que poderá ser acessado via protocolo HTTP e para cada será interpretada de maneira distinta:
GET/: Listará os resultados do array que será o nosso banco de dados em tempo de execução.
POST/: Adicionará informações para dentro desse array.
Após a inclusão de nossa rotas, você poderá novamente executar o projeto ( no terminal basta digitar node index.js) e caso não tenha nenhuma mensagem de erro é sinal que tudo está ok. Basta testar para ver o API o funcionamento.
Testando
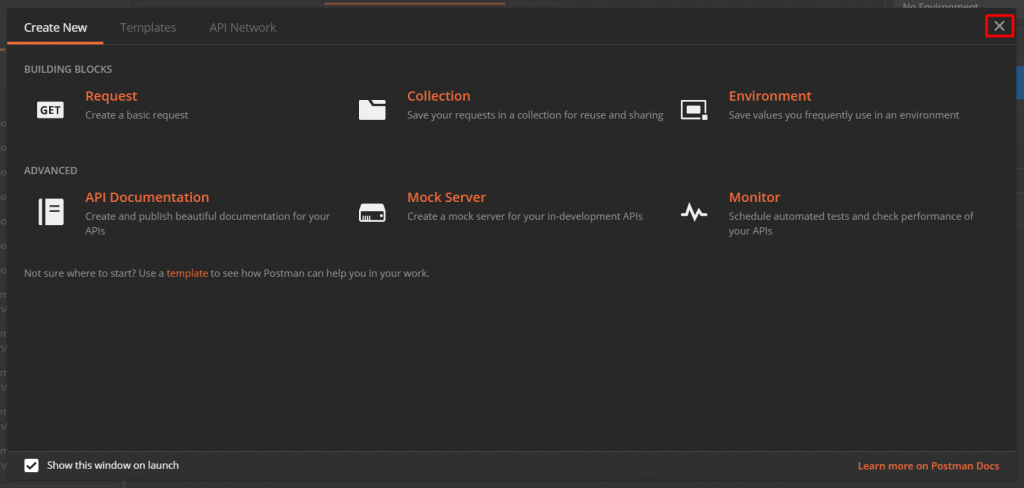
Com tudo pronto, existem diversas maneiras para testar uma API, utilizarei um software chamado POSTMAN, capaz de realizar as requisições utilizando o protocolo HTTP de maneira visual. Ele está disponível para download e é multiplataforma, clique aqui para efetuar o download. Ao abrir o POSTMAN, feche o dialog:

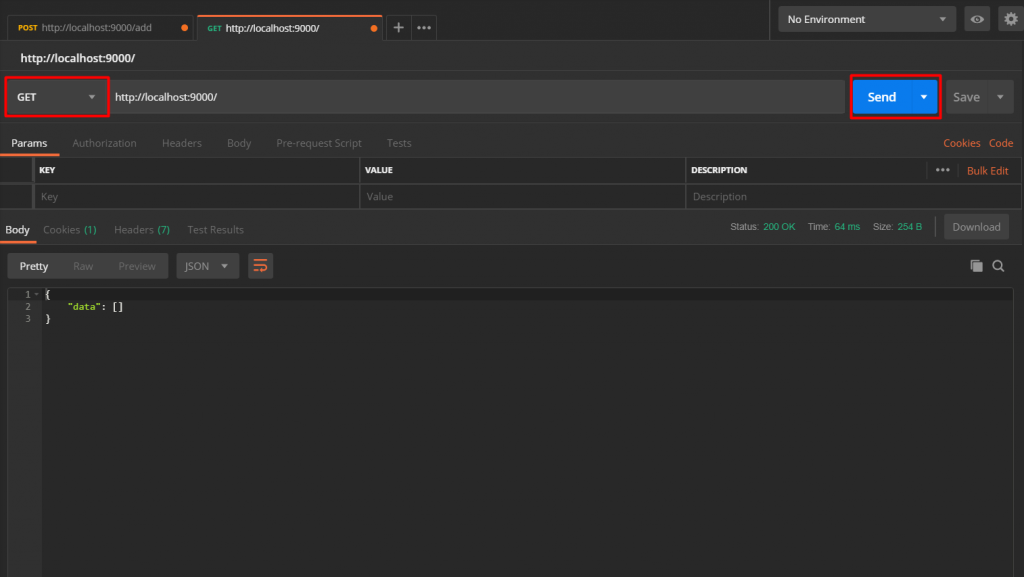
e logo após, simule a sua primeira requisição dessa maneira:

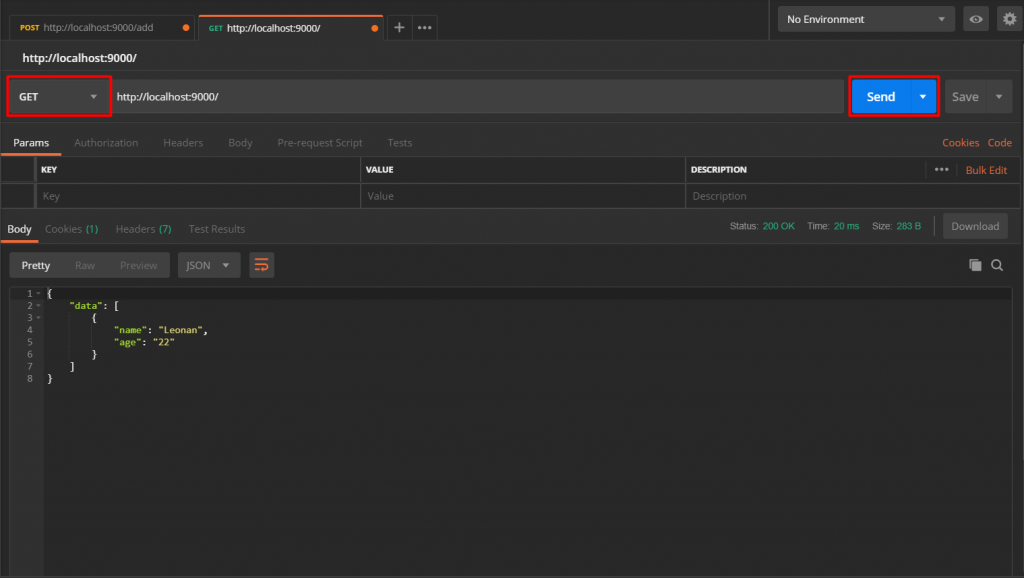
Preencha as informações com a sua URL (http://localhost:9000), selecione o método HTTP que utilizará em sua requisição (GET) e por fim clique no botão Send para realizar a requisição. O resultado estará logo abaixo, em formato JSON. Note que ainda não existe nenhum resultado pois ainda não incluímos nada dentro de nosso “Banco de dados”. Chegou a hora de incluir uma informação, para isso basta utilizar a outra rota disponível http://localhost:9000/add capaz de atribuir informações para dentro do nosso array data.
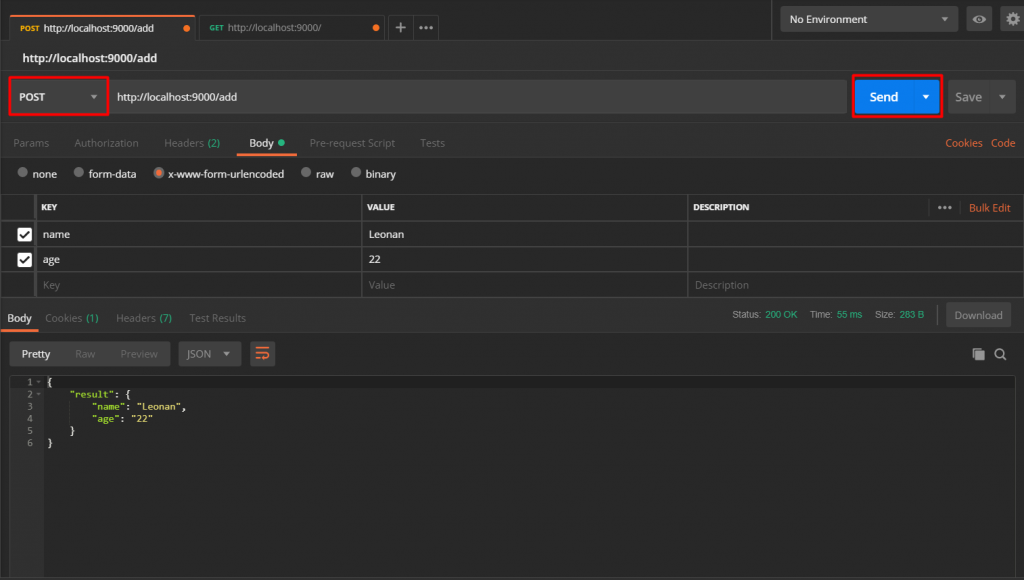
Para isso, altere a sua requisição no POSTMAN da seguinte maneira:

Note que agora configuramos a requisição através do método POST e estamos enviando informações para dentro do servidor (como você pode ver na aba Body), para que sejam salvas.
Após isso, refaça a request GET e veja que agora você tem informações dentro de seu “banco de dados” em tempo de execução:

Se você chegou até aqui, parabéns você acaba de criar a sua primeira API capaz de adicionar e listar informações. Próximo passo será trabalhar para que as informações fiquem armazenadas dentro de um banco de dados real e adicionar mais funcionalidades dentro de sua API. Quer saber mais sobre isso? Comece agora nossos cursos de Express.js e logo após aprenda a criar uma API integrando com MongoDB e mais.
Até a próxima pessoal!
